아래 영상을 보고 정리한 게시글입니다.
https://www.youtube.com/watch?v=sHyQV3Jz_fA&list=PLxTmPHxRH3VV8lJq8WSlBAhmV52O2Lu7n&index=7
To do
첫번째 화면의 TextField에 들어있는 값을
세번째 화면으로 넘길 예정
세번째 화면
매개변수로 value를 받아와서
이 값을 세번째 화면에 나타낼 것임
@Composable
fun ThirdScreen(navController: NavHostController, value: String) {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
) {
Text(text = "세번째 화면")
Spacer(modifier = Modifier.height(16.dp))
Text(value)
Button(onClick = {
navController.popBackStack()
}) {
Text("뒤로 가기")
}
}
}Web Url
값을 넘기고 받을 때는
web상의 url 뒤에 슬래시(/)로 붙는 것과 유사하게 사용한다
송신
TextField의 value를 송신할 예정
보내는 주소 뒤에 슬래시(/)를 붙여서 변수를 보내면 됨
TextField(value = value, onValueChange = setValue)
Button(onClick = {
if (value.isNotEmpty()) {
navController.navigate("third/${value}")
}
}) {
Text("세 번째")
}
수신
arguments로 bundle을 받아옴
그 중에 내가 설정한 이름으로 getString해서 가져오면 됨
composable("third/{value}") { backStackEntry ->
ThirdScreen(
navController = navController,
value = backStackEntry.arguments?.getString("value") ?: "",
)
}전체 코드
@Preview(showBackground = true)
@Composable
fun TestView() {
val navController = rememberNavController()
NavHost(
navController = navController,
startDestination = "first",
) {
composable("first") {
FirstScreen(navController)
}
composable("second") {
SecondScreen(navController)
}
composable("third/{value}") { backStackEntry ->
ThirdScreen(
navController = navController,
value = backStackEntry.arguments?.getString("value") ?: "",
)
}
}
}
@Composable
fun FirstScreen(navController: NavHostController) {
val (value, setValue) = remember {
mutableStateOf("")
}
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
) {
Text(text = "첫번째 화면")
Spacer(modifier = Modifier.height(16.dp))
Button(onClick = {
navController.navigate("second")
}) {
Text("두 번째")
}
Spacer(modifier = Modifier.height(16.dp))
TextField(value = value, onValueChange = setValue)
Button(onClick = {
if (value.isNotEmpty()) {
navController.navigate("third/${value}")
}
}) {
Text("세 번째")
}
}
}
@Composable
fun SecondScreen(navController: NavHostController) {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
) {
Text(text = "두번째 화면")
Spacer(modifier = Modifier.height(16.dp))
Button(onClick = {
navController.navigateUp()
// 얘로 써도 뒤로가기 됨
// navController.popBackStack()
}) {
Text("뒤로 가기")
}
}
}
@Composable
fun ThirdScreen(navController: NavHostController, value: String) {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
) {
Text(text = "세번째 화면")
Spacer(modifier = Modifier.height(16.dp))
Text(value)
Button(onClick = {
navController.popBackStack()
}) {
Text("뒤로 가기")
}
}
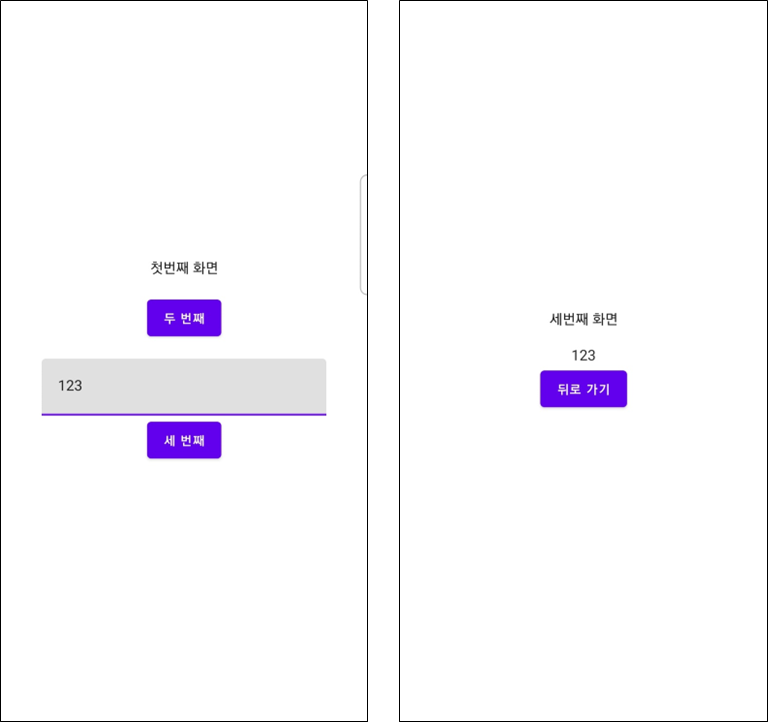
}결과물

값이 잘 넘어간다
'Jetpack Compose' 카테고리의 다른 글
| [Jetpack Compose] 12. by 위임 (0) | 2023.09.21 |
|---|---|
| [Jetpack Compose] 11. ViewModel (0) | 2023.09.20 |
| [Jetpack Compose] 9. Navigation - 화면 전환 (0) | 2023.09.20 |
| [Jetpack Compose] 8. SnackBar, 코루틴 (0) | 2023.09.20 |
| [Jetpack Compose] 7. TextField, 구조 분해 (1) | 2023.09.20 |



